¿Has invertido tiempo y esfuerzo en tu página web con WordPress, pero no consigues los resultados que esperabas? ¿Las visitas se van rápido o no realizan la acción que deseas (comprar, contactar...)? Muchas veces, la culpa no es de WordPress en sí, sino de algunos errores de diseño web comunes que pueden estar saboteando tu éxito.
Un buen diseño web no es solo cuestión de estética; es fundamental para generar confianza, guiar al usuario y cumplir los objetivos de tu negocio. Aunque WordPress ofrece herramientas potentes, no te libra automáticamente de caer en fallos de diseño web o problemas de usabilidad.
En este artículo, vamos a destapar 5 de los errores de diseño web más frecuentes que vemos en sitios WordPress de PYMEs y autónomos, y lo más importante: te explicaremos cómo puedes evitarlos o solucionarlos usando las propias herramientas de WordPress.

Error #1: Navegación Confusa o Rota: ¡El Usuario Perdido!
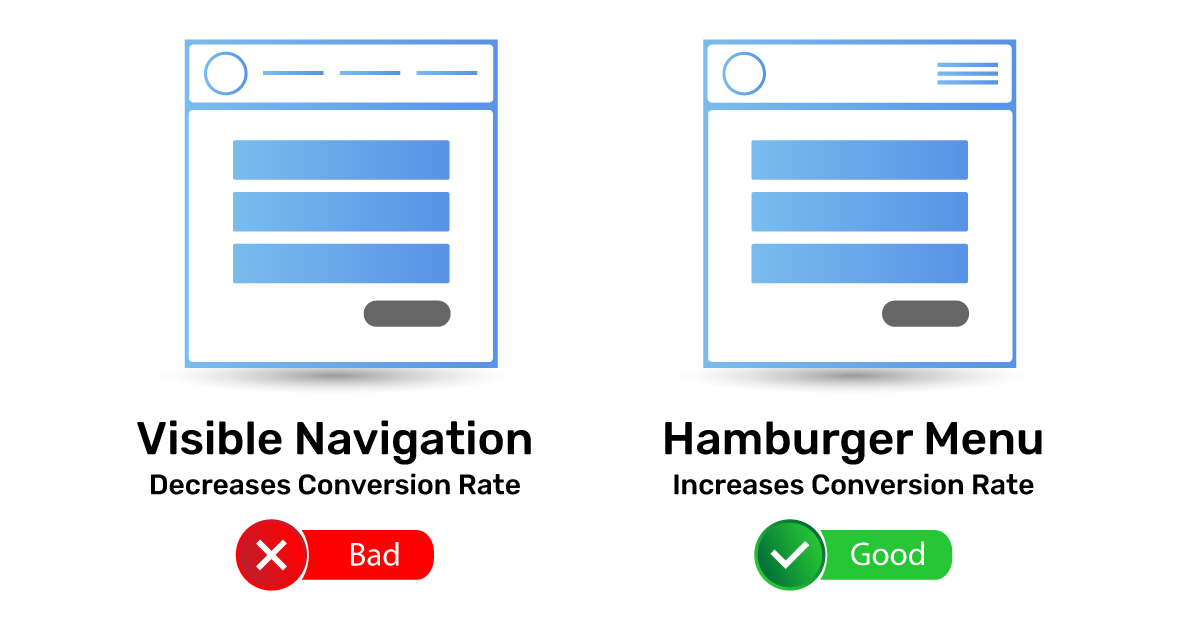
Uno de los errores de usabilidad web más frustrantes es llegar a una web y no saber dónde estás, a dónde ir o cómo volver atrás. Si tu menú principal es un caos, tiene demasiadas opciones o los enlaces no funcionan, tus visitantes se sentirán perdidos y abandonarán la página rápidamente.
Cómo evitarlo en WordPress:
- Planifica antes de crear: Antes de tocar
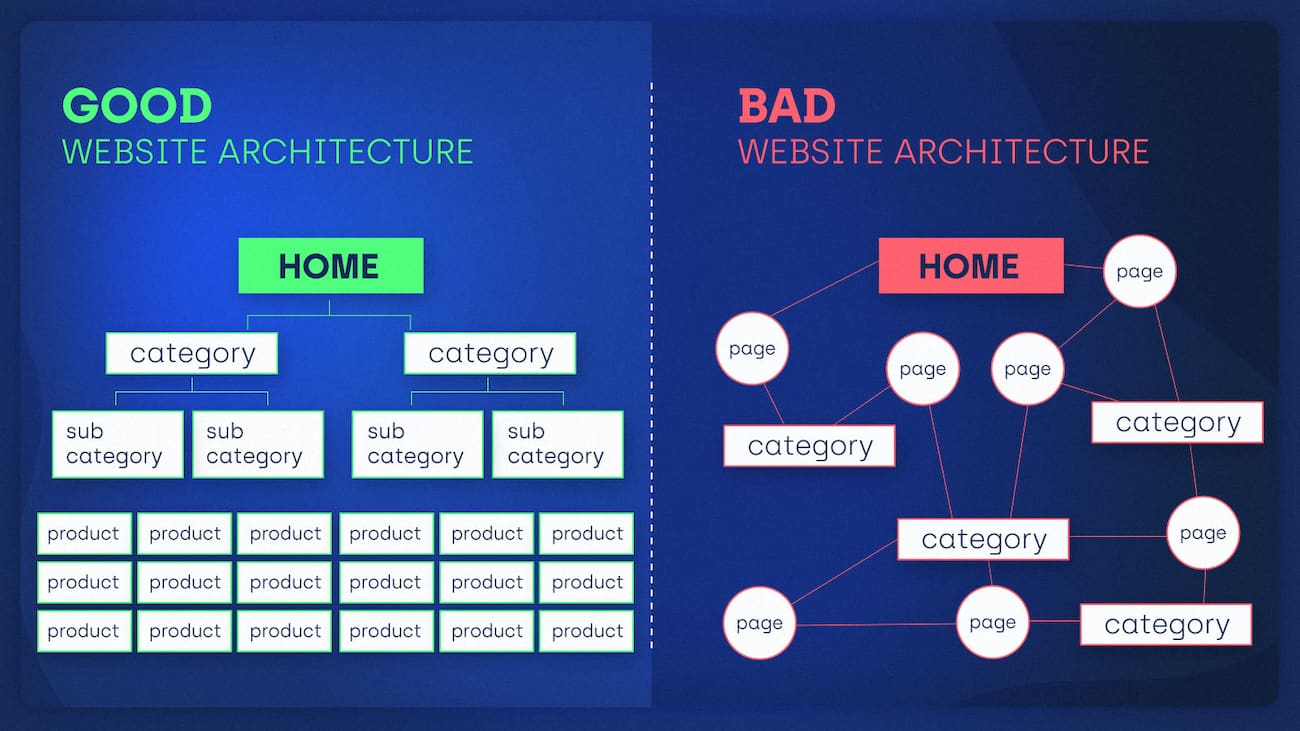
Apariencia > Menús, dibuja un esquema simple de la estructura de tu web y las páginas principales. - Usa los Menús de WordPress con cabeza: Crea menús claros y lógicos. Limita las opciones principales (5-7 suele ser ideal). Usa submenús si es necesario, pero sin exagerar. Asegúrate de que los nombres de las páginas en el menú sean descriptivos.
- Revisa enlaces rotos: Comprueba periódicamente que todos los enlaces de tu menú (y del contenido) funcionen. Puedes usar herramientas online o plugins como 'Broken Link Checker' (úsalo con precaución, puede consumir recursos).
- Implementa Migas de Pan (Breadcrumbs): Ayudan al usuario a saber dónde está dentro de tu web. Muchos temas lo incluyen, o puedes añadirlas con plugins SEO populares (Yoast SEO, Rank Math tienen la opción) o específicos como 'Breadcrumb NavXT'.

Error #2: Diseño No Adaptable (No Responsive): ¡Adiós, Móviles!
Hoy en día, una gran parte (¡a menudo la mayoría!) de tus visitas llegarán desde móviles o tablets. Si tu web no se adapta correctamente a estas pantallas (texto ilegible, elementos que se cortan, botones imposibles de pulsar), estás cometiendo uno de los errores de diseño web más graves. Este punto es crítico y ya no es opcional.
Cómo evitarlo en WordPress:
- Elige un Tema Responsive SIEMPRE: Al seleccionar un tema (
Apariencia > Temas > Añadir nuevo), asegúrate de que en su descripción indique que es "responsive" o "adaptable". Comprueba siempre la demo del tema en tu móvil antes de decidirte. - Usa los Controles Responsive (Page Builders): Si usas constructores como Elementor, aprovecha sus vistas previas para escritorio, tablet y móvil. Ajusta márgenes, paddings, tamaños de fuente e incluso oculta o muestra secciones específicas para cada dispositivo para garantizar una buena experiencia en todos ellos.
- Prueba en dispositivos reales: No te fíes solo de las vistas previas. Coge tu móvil y navega por tu web como si fueras un visitante más.

Error #3: Llamadas a la Acción (CTAs) Débiles o Inexistentes
Tu web tiene un objetivo, ¿verdad? Vender, conseguir contactos, que se suscriban... Si no le dices claramente al usuario qué quieres que haga, es muy probable que no lo haga. Botones escondidos, textos genéricos como "Clic aquí" o simplemente la ausencia de una llamada clara a la acción son errores de diseño web que matan la conversión.
Cómo evitarlo en WordPress:
- Define el objetivo de cada página: ¿Cuál es el siguiente paso lógico que quieres que dé el usuario en esta página concreta?
- Crea Botones Claros y Visibles:
- Con el editor de bloques: Usa el bloque "Botones" para crear CTAs atractivos. Personaliza su color, tamaño y texto.
- Con Elementor: El widget "Botón" te da muchísimas opciones de diseño. Haz que destaque del resto del contenido.
- Textos Orientados a la Acción: Usa verbos y deja claro el beneficio. En lugar de "Enviar", prueba "Solicitar mi presupuesto ahora". En lugar de "Más info", "Descubre nuestros servicios".
- Ubicación Estratégica: Coloca tus CTAs donde el usuario probablemente esté listo para actuar: al final de una descripción de servicio, después de testimonios, en un lugar visible de la cabecera, etc.

Error #4: Mal Uso de Imágenes y Problemas de Legibilidad
Las imágenes atraen, pero mal usadas, repelen. Lo mismo ocurre con el texto. Este error de diseño web tiene dos caras:
- Imágenes: Usar fotos de baja calidad (pixeladas, distorsionadas) da una imagen muy poco profesional. Y, como vimos en nuestro artículo sobre optimización, usar imágenes demasiado pesadas ralentiza terriblemente tu web [VER CÓMO OPTIMIZARLAS AQUÍ].
- Texto: Fuentes muy pequeñas o enrevesadas, texto que no contrasta bien con el fondo (¡clásico texto gris claro sobre fondo blanco!), o párrafos interminables sin respiro visual, hacen que leer sea una tortura.
Cómo evitarlo en WordPress:
- Imágenes: ¡Optimízalas SIEMPRE! Usa imágenes nítidas, pero asegúrate de que tengan el tamaño adecuado y estén comprimidas antes de subirlas a la Biblioteca de Medios.
- Tipografía Legible: Elige fuentes claras y sencillas para el cuerpo del texto. Asegura un tamaño suficiente (16px es un buen punto de partida para párrafos). Puedes ajustar esto en
Apariencia > Personalizar > Tipografía(depende del tema) o en los Ajustes del sitio de Elementor. - Contraste Suficiente: ¡Que se lea bien! Usa herramientas online (busca "WCAG contrast checker") para comprobar que el contraste entre el color del texto y el del fondo es adecuado, especialmente para textos importantes.
- Estructura el Texto: Usa el editor de WordPress para crear párrafos cortos, usar negritas para destacar ideas, crear listas (como esta) y usar encabezados (H2, H3) para organizar el contenido. Evita justificar el texto en la web, suele crear espacios raros y dificultar la lectura.

Error #5: Ignorar la Velocidad de Carga (Como Factor de Diseño Percibido)
Podrías tener el diseño visual más espectacular del mundo, pero si tu página tarda 10 segundos en cargar, la percepción del usuario será nefasta. La lentitud se asocia con un mal diseño web y una mala experiencia. Aunque la velocidad depende de factores técnicos, tus decisiones de diseño influyen directamente.
Cómo evitarlo en WordPress:
- Optimiza los Fundamentos (Recordatorio): Aplica lo que vimos en el post anterior: un buen hosting, sistema de caché y, sobre todo, optimización de imágenes son cruciales. [REVISA LOS TRUCOS DE VELOCIDAD AQUÍ].
- Diseño Ligero: No te pases con florituras innecesarias. Las animaciones complejas, vídeos de fondo pesados, sliders con muchas imágenes de alta resolución o el uso excesivo de scripts pueden ralentizar mucho la carga.
- Elige Bien Temas y Plugins: Opta por temas y plugins conocidos por estar bien codificados y ser ligeros. Un tema multipropósito sobrecargado de opciones que no usas puede ser más lento que uno más específico y optimizado. Investiga un poco antes de instalar.
¡Mide tus Resultados!
Antes de ponerte a corregir, te recomendamos medir cómo está tu web ahora. Usa herramientas online gratuitas como Google PageSpeed Insights o GTmetrix. Anota los resultados y vuelve a medir después de aplicar los cambios sugeridos. ¡Ver el progreso es muy motivador!
Conclusión: Pequeños Cambios, Grandes Resultados
Evitar estos 5 errores comunes de diseño web puede marcar una gran diferencia en cómo los usuarios perciben tu sitio WordPress y en los resultados que obtienes. No necesitas ser un diseñador experto, pero prestar atención a la navegación, la adaptabilidad móvil, las llamadas a la acción, la legibilidad y la velocidad te ayudará a crear una web mucho más efectiva.
Revisa tu propia página: ¿Estás cometiendo alguno de estos fallos de diseño web? Corregirlos está a tu alcance con las propias herramientas de WordPress.
¿Necesitas una revisión profesional de tu diseño o ayuda para implementar mejoras? En Xtreme Design podemos ayudarte a crear o mejorar el diseño web de tu sitio WordPress para que realmente funcione para tu negocio. ¡Ponte en contacto con nosotros!