Tu página web es tu escaparate digital, tu principal herramienta de comunicación y, a menudo, de venta. Pero, ¿es realmente fácil de usar para tus visitantes? La usabilidad web se refiere precisamente a eso: la facilidad con la que un usuario puede navegar, entender y completar tareas en tu sitio. Una buena usabilidad se traduce en una mejor experiencia de usuario (UX), más confianza, menos abandonos y, en última instancia, más conversiones y clientes satisfechos.
Ignorar la usabilidad es un error costoso. Por suerte, mejorarla no siempre requiere rediseños complejos. A menudo, basta con aplicar ciertos principios de usabilidad web fundamentales. Aunque existen varias metodologías, nos basaremos en los conceptos popularizados por Jakob Nielsen, un referente en la materia, pero explicándolos de forma práctica para que puedas aplicarlos en tu sitio WordPress.
Vamos a ver 10 claves esenciales para hacer tu web más usable:

1. Visibilidad del Estado del Sistema: ¿Qué está pasando aquí?
A nadie le gusta estar a ciegas. El usuario necesita saber qué ocurre mientras interactúa con tu web. Si algo está cargando, si una acción se completó, o dónde se encuentra navegando, debes indicárselo claramente.
En WordPress:
- Indicadores de carga: Si una acción tarda un poco (ej. procesar un pago), muestra un indicador visual (spinner, barra de progreso).
- Mensajes de confirmación: Después de enviar un formulario de contacto (con Contact Form 7, WPForms, Elementor Forms...), muestra un mensaje claro tipo "¡Gracias! Tu mensaje ha sido enviado." en lugar de simplemente recargar la página.
- Feedback en E-commerce (WooCommerce): Confirma visualmente cuando un producto se añade al carrito (ej. un mensaje o el icono del carrito actualizándose).
- Migas de pan (Breadcrumbs): Muestra la ruta de navegación (ej. Inicio > Servicios > Diseño Web) para que el usuario sepa dónde está. Puedes activarlas con plugins SEO (Yoast, Rank Math) o específicos como Breadcrumb NavXT, o si tu tema lo permite.
2. Usa el Lenguaje de tus Usuarios
Evita la jerga técnica o nombres internos que solo tú entiendes. Usa palabras, frases y conceptos que sean familiares para tu público objetivo. Organiza la información de forma lógica y natural.
En WordPress:
- Textos Claros: Usa "Contactar" en lugar de "Enviar consulta técnica", "Añadir al carrito" en lugar de "Procesar SKU". Revisa los textos de botones, menús y enlaces.
- Iconos Reconocibles: Utiliza iconos estándar para acciones comunes (un sobre para email, un teléfono para llamar, una lupa para buscar, un carrito para la compra).
- Estructura Lógica: Organiza tus páginas y el menú de navegación (
Apariencia > Menús) siguiendo un orden que tenga sentido para el visitante, no necesariamente tu estructura interna.
3. Control y Libertad para el Usuario (Salidas de emergencia claras)
Los usuarios cometen errores o cambian de opinión. Deben sentir que tienen el control y pueden deshacer acciones o salir fácilmente de una situación no deseada sin complicaciones.
En WordPress:
- Deshacer Acciones: Si es posible, ofrece opciones para deshacer (ej. eliminar un producto del carrito fácilmente en WooCommerce antes de pagar).
- Navegación Reversible: Asegúrate de que siempre haya una forma clara de volver atrás (botón del navegador funciona bien), ir a la página de inicio (logo clickeable) o acceder al menú principal desde cualquier página.
- Pop-ups No Agresivos: Si usas ventanas emergentes, asegúrate de que el botón para cerrarlas (la 'X') sea claramente visible y funcione bien. No hagas que el usuario se sienta atrapado.
4. Consistencia y Estándares (Que todo encaje)
Tu sitio web debe sentirse como un todo coherente, no como un conjunto de partes inconexas. Mantén la misma línea visual, terminología y forma de funcionar en todas las páginas. Además, sigue las convenciones web que los usuarios ya esperan.
En WordPress:
- Diseño Global: Define colores, tipografías y estilos de botones de forma global y úsalos consistentemente. Puedes hacerlo en
Apariencia > Personalizaro en losAjustes del Sitiode Elementor. - Estructura Repetible: Usa plantillas de página o secciones reutilizables (con el editor de bloques o Elementor) para que páginas similares (ej. todos tus servicios) tengan la misma estructura básica.
- Convenciones: Logo arriba a la izquierda que enlaza a la Home, menú principal arriba o en un lateral, icono de lupa para buscar, enlaces subrayados o de color distintivo... no reinventes la rueda innecesariamente.
5. Prevención de Errores (Mejor prevenir que curar)
Es preferible diseñar la interfaz de forma que evite que el usuario cometa errores en primer lugar, antes que tener que mostrarle un mensaje de error después.
En WordPress:
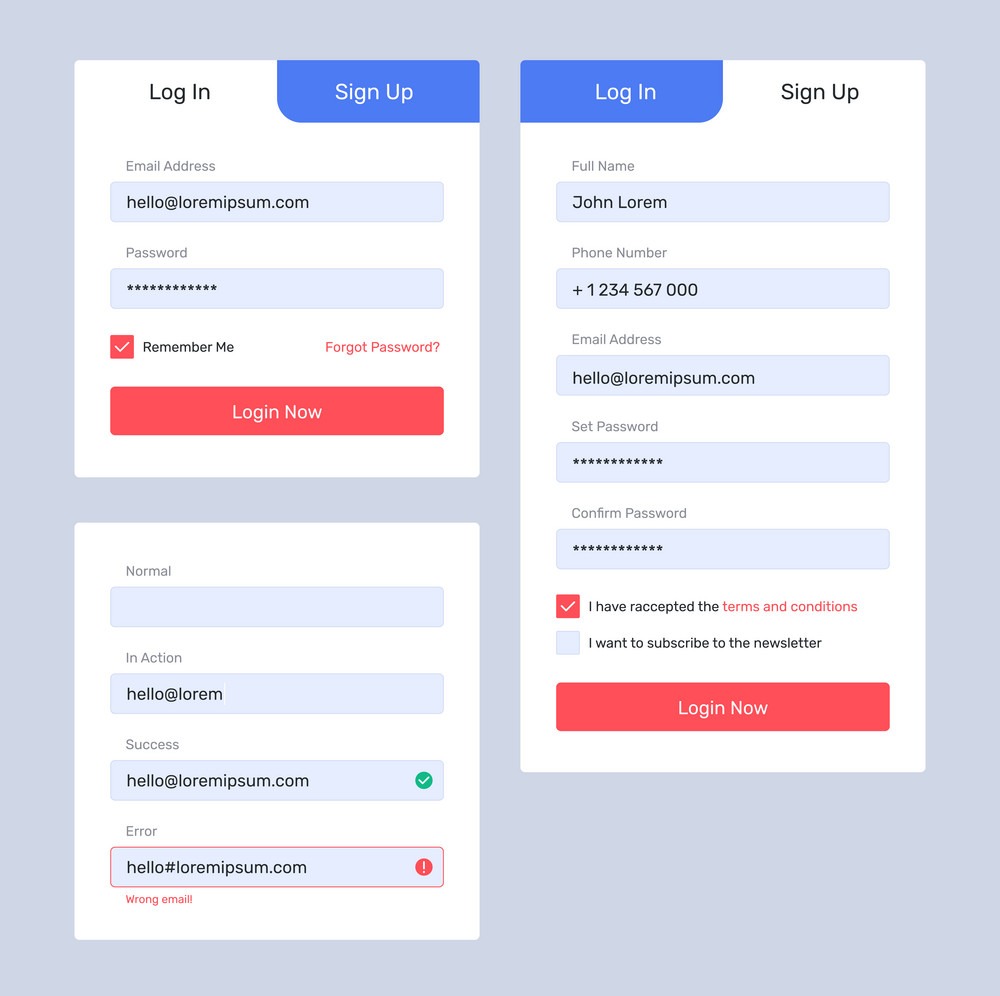
- Formularios Inteligentes: Marca claramente los campos obligatorios (*). Usa validación en tiempo real si es posible (ej. avisar si el email no tiene formato válido antes de enviarlo). Plugins como WPForms o Gravity Forms (de pago) ofrecen buenas opciones.
- Confirmaciones Críticas: Antes de una acción destructiva (ej. borrar cuenta, cancelar pedido), pide confirmación: "¿Estás seguro?".
- Sugerencias Útiles: En campos de búsqueda, ofrece autosugerencias. En campos complejos, da ejemplos del formato esperado.

6. Reconocimiento antes que Recuerdo (Hazlo obvio)
Minimiza la carga cognitiva del usuario. No le hagas memorizar información de una pantalla a otra. Haz que las opciones, objetos y acciones importantes estén siempre visibles o sean fácilmente recuperables cuando se necesiten.
En WordPress:
- Navegación Persistente: El menú principal debe estar visible (o fácilmente accesible vía icono hamburguesa) en todas las páginas.
- Instrucciones Claras: Si un proceso tiene varios pasos, indica claramente en qué paso está el usuario y qué falta.
- Contexto Visible: En una tienda WooCommerce, muestra productos relacionados o vistos recientemente. En un blog, enlaza a artículos relacionados.
- Búsqueda Visible: Si tu web tiene mucho contenido, asegúrate de que la barra o icono de búsqueda sea fácil de encontrar.
7. Flexibilidad y Eficiencia (Atajos para usuarios recurrentes)
Mientras que la interfaz debe ser fácil para usuarios novatos, también puede ofrecer "aceleradores" o formas más rápidas de hacer las cosas para usuarios más experimentados o recurrentes, sin que molesten a los primeros.
En WordPress (Aplicación para PYMEs):
- Buscador Potente: Un buen buscador interno que entienda sinónimos o tolere pequeños errores puede ser un gran acelerador. Considera plugins como Relevanssi si la búsqueda por defecto de WP se queda corta.
- Filtros Claros: En tiendas WooCommerce o listados largos (portfolios, blog), ofrece filtros claros y fáciles de usar para que los usuarios encuentren rápidamente lo que buscan.
- Acceso Rápido a Cuenta/Pedidos: Si tienes área de clientes, haz que el acceso y la visualización de información importante (ej. últimos pedidos) sea rápida.
8. Diseño Estético y Minimalista (Menos ruido, más claridad)
Las interfaces no deben contener información irrelevante o que distraiga. Cada elemento extra compite por la atención del usuario. Un diseño limpio, ordenado y centrado en lo esencial no solo es más agradable, sino también más usable y genera más confianza.
En WordPress:
- Prioriza Contenido: Asegúrate de que lo más importante de cada página sea lo primero que se vea y destaque.
- Usa Espacio en Blanco: No tengas miedo de dejar "aire" entre elementos. Ayuda a organizar y dirigir la vista.
- Simplifica: ¿Realmente necesitas ese slider con 10 imágenes, esa animación compleja o esos 5 banners laterales? A menudo, menos es más.
- Diseño Limpio: Elige un tema con un diseño base limpio o personalízalo para eliminar elementos superfluos. Evita el exceso de colores, fuentes o efectos visuales que no aporten valor real.

9. Ayudar a Recuperarse de Errores (Mensajes claros y útiles)
Los errores ocurren, pero cuando pasen, debes ayudar al usuario. Los mensajes de error deben ser expresados en lenguaje claro (sin códigos raros), indicar precisamente el problema y sugerir constructivamente una solución o el siguiente paso.
En WordPress:
- Página 404 Personalizada: No dejes la página 404 por defecto (Página no encontrada). Personalízala (muchos temas lo permiten, o usa plugins) para explicar qué pasó, ofrecer un buscador, y poner enlaces a la Home o secciones importantes.
- Errores de Formulario Específicos: Si un formulario falla, indica exactamente QUÉ campo está mal y POR QUÉ (ej. "El email introducido no es válido", "El campo Teléfono es obligatorio").
- Ocultar Errores Técnicos: Evita que los visitantes vean mensajes de error internos de PHP o de la base de datos, ya que pueden dar pistas a atacantes y ofrecen una mala imagen. Esto se controla principalmente en el archivo
wp-config.phpde tu instalación de WordPress. Asegúrate de que la constanteWP_DEBUGesté definida comofalse:define( 'WP_DEBUG', false );
Importante: Esta configuración (false) es crucial para tu sitio web activo (en producción). En entornos de prueba o desarrollo (staging), es común ponerWP_DEBUGentruepara poder ver los errores mientras trabajas, pero nunca debes dejarlo entrueen la web que ven tus visitantes.
10. Ayuda y Documentación (Fácil de encontrar, si es necesaria)
Incluso con el diseño más intuitivo, algunos usuarios pueden necesitar ayuda. Es importante que esta ayuda sea fácil de encontrar y esté enfocada en las tareas del usuario.
En WordPress:
- Página de Contacto Clara: Que sea fácil encontrar cómo contactarte (formulario, teléfono, email).
- Sección de Preguntas Frecuentes (FAQ): Si recibes a menudo las mismas preguntas, crea una página de FAQ bien organizada para dar respuestas rápidas.
- Información de Ayuda Contextual: Si un proceso es complejo, incluye pequeños iconos de ayuda (?) o enlaces a explicaciones más detalladas cerca del elemento en cuestión.
- Buscador: Un buen buscador también funciona como herramienta de ayuda.
Conclusión: La Usabilidad como Inversión
Mejorar la usabilidad web de tu sitio WordPress no es un gasto, es una inversión. Aplicar estos 10 principios clave te ayudará a crear una mejor experiencia de usuario (UX), lo que se traduce en visitantes más contentos, que permanecen más tiempo, confían más en tu marca y tienen más probabilidades de convertirse en clientes. Empieza revisando tu web con estos puntos en mente, ¡seguro que encuentras áreas de mejora!
¿Necesitas ayuda para evaluar o mejorar la usabilidad de tu página WordPress? Contáctanos y hablemos.